Saya akan memberikan ilmu kepada temen-temen yang memang ingin memodifikasi blognya supaya terlihat tampil beda.....dan menarik tentunya....
silahkan saja ikuti langkahnya......
contoh yang saya maksud seperti ini.
7. Jika ingin posisi kolom Tambah Gadgetnya seperti terlihat pada gambar dibawah ini :
Maka di bawah baris kode #under_header4{ tambahkan baris kode berikut margin:0 25%; dan rubah lebar width-nya, sehingga baris kodenya akan terlihat seperti dibawah ini : #under_header4{
float:left;
margin:0 25%;
width:50%;
} 8. Atau jika ingin semua posisi kolom sejajar seperti terlihat pada gambar di bawah ini :
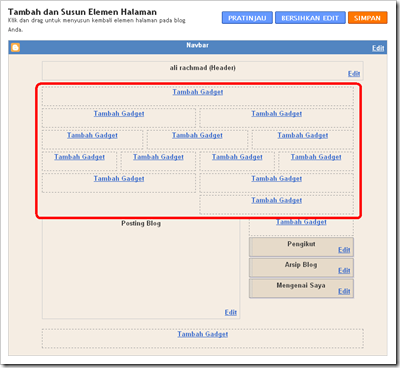
Maka baris kode pada poin 3 akan menjadi seperti terlihat di bawah ini : 9. Jika ingin membuat lebih banyak lagi kolom di bawah Header, tinggal ikuti aja langkah-langkah yang telah dijelaskan sebelumnya. Misalkan ingin membuat beberapa kolom seperti terlihat pada gambar dibawah ini :
Maka susunan baris kode pada poin 3 akan menjadi seperti terlihat di bawah ini :



<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Situs Informasi Internet (Header)' type='Header'/>
</b:section>
</div>
Lalu tambahkan kode di bawah ini dibawah kode di atas :
<div id="under_header1">
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id="under_header4">
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
Sehingga susunan kodenya akan menjadi seperti terlihat pada gambar di bawah ini :


#under_header1{
float:left;
width:33.33%;
}
#under_header2{
float:left;
width:33.33%;
}
#under_header3{
float:right;
width:33.33%;
}
#under_header4{
float:left;
width:100%;
}
Sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut :
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
#under_header1{
}
#under_header2{
float:left;
width:50%;
}
#under_header3{
float:right;
width:50%;
}
#under_header4{
float:left;
width:33.33%;
}
#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:right;
width:33.33%;
}
#under_header7{
float:left;
width:25%;
}
#under_header8{
float:left;
width:25%;
}
#under_header9{
float:left;
width:25%;
}
#under_header10{
float:right;
width:25%;
}
#under_header11{
float:left;
width:50%;
}
#under_header12{
float:right;
width:50%;
}
#under_header13{
float:right;
width:50%;
}
]]>
Sementara susunan baris kode pada poin 4 akan menjadi seperti :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='ali rachmad (Header)' type='Header'/>
</b:section>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
aaa<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
<div id='under_header11'>
<b:section class='header' id='underheader11' preferred='yes'/>
</div>
<div id='under_header12'>
<b:section class='header' id='underheader12' preferred='yes'/>
</div>
<div id='under_header13'>
<b:section class='header' id='underheader13' preferred='yes'/>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Selamat mencoba....jangan pusing buat mukirnya...
Menambah or membagi header beberapa bagian

Labels
- Arti lambang kota Samarinda
- berita kini
- El RAhma Samarinda
- Gereja GPSI ALFA OMEGA
- instal program
- Jaringan
- KABEL CROSS DAN KABEL STRAIGHT
- Kebakaran Loa duri
- Kesehatan
- Komputer
- lagu - lagu rohani
- masalah komputer
- Menampilkan folder
- Multimedia
- Objek Wisata
- Pendidikan
- Praktis Photoshop
- Processor
- Profil Presiden Susilo
- Puisiku
- Sederert artis
- Sejarah Samarinda
- Tentang Rohani
- Tentang HIV/AIDS
- Tips memilih Memory
- Trik Blogger
- Valentine Day